BigCommerce
Documentation for setting up your BigCommerce store to work with Pixlee
Installing the Pixlee BigCommerce App
Get your Pixlee Account Secret key
We need the Pixlee Account Secret Key for your account. This key is generated when you create a Pixlee account, and is unique to your account.
- Go to https://www.pixlee.com, log in, navigate to the Settings button (the dropdown on the top-right corner) and click Pixlee API.
(Alternatively, point your browser to https://app.pixlee.com/app#settings/pixlee_api while logged in).
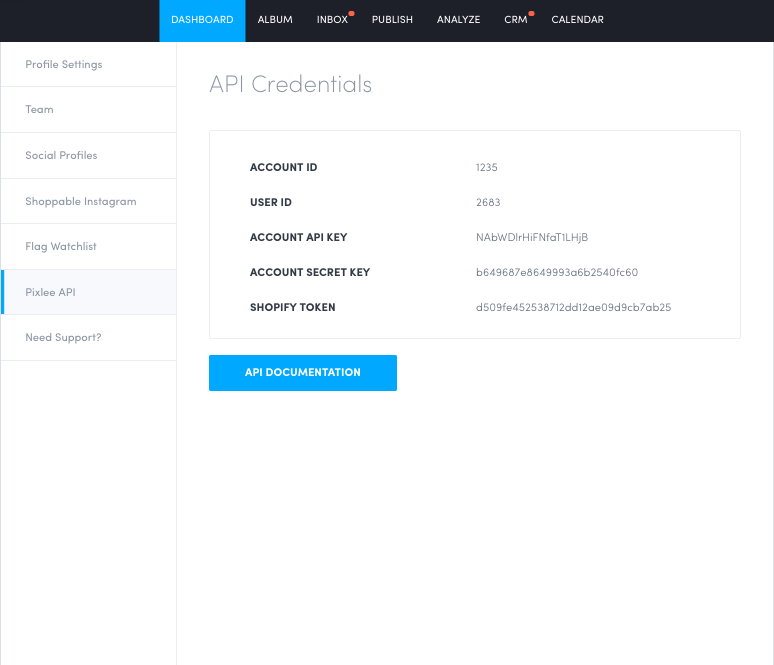
The Pixlee API page looks like this:

- Record the value of Account Secret Key. We will need it later.
Get the official Pixlee BigCommerce app from the BigCommerce marketplace
-
Go to the official BigCommerce page for the Pixlee app and click "Get it Now".
-
If you're prompted to login to your store, please do so. Otherwise skip to the next step.
-
Next, you will be prompted that "Pixlee is requesting access to your BigCommerce store", Click Confirm. If you have any questions about why Pixlee needs access to a certain resource, please feel free to get in touch with us here.
-
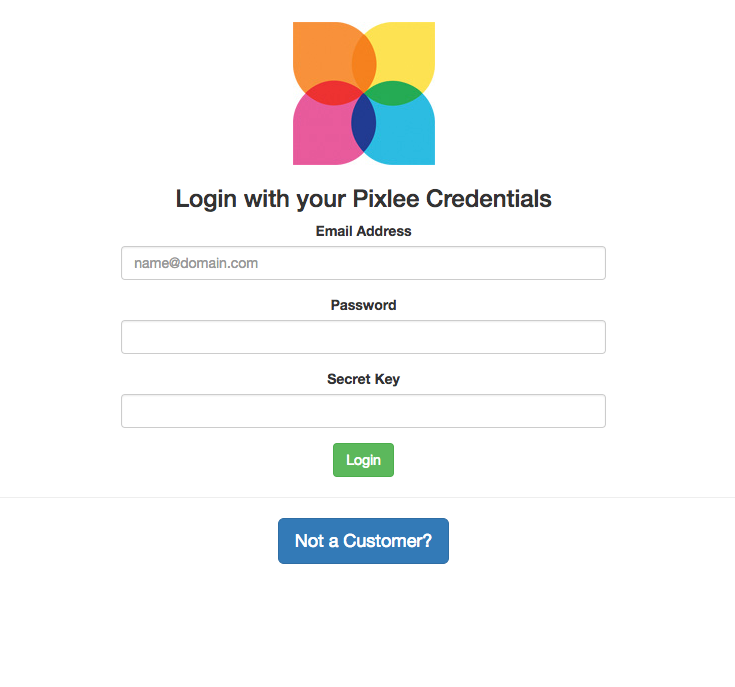
You'll be asked to login to your Pixlee account on the next page. Please use the same credentials that you use when logging into Control Panel. Also, you'll be asked to enter the Account Secret Key that we collected in the previous section.

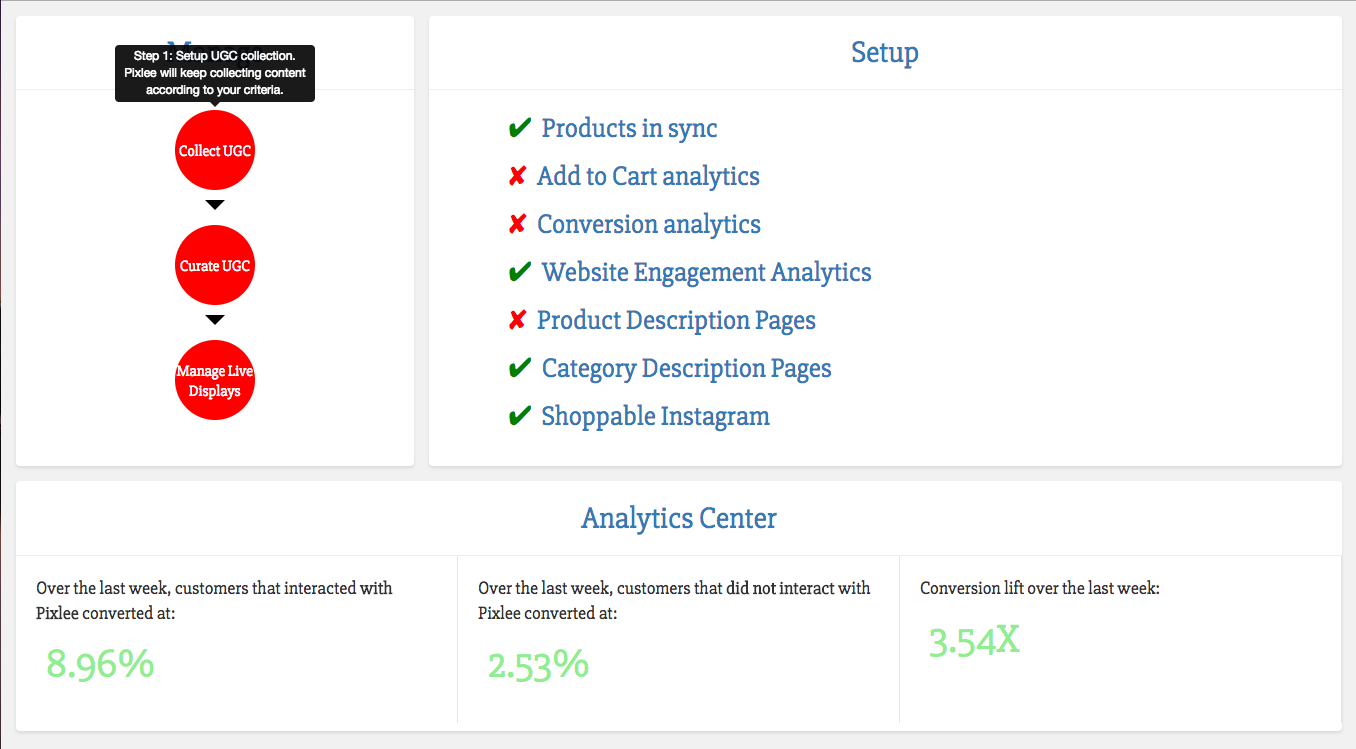
- If the login was successfull, you should see the Pixlee BigCommerce panel. Please note that it might take about a minute or so for the first time you login.

Enabling Analytics Tracking
Website Engagement and Add to Cart Analytics
-
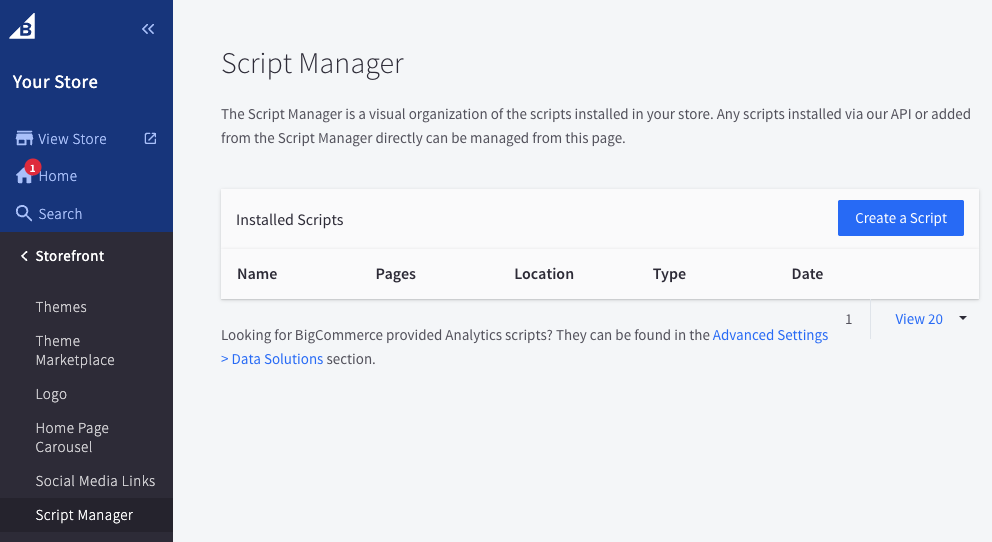
In your BigCommerce store management panel. Click on "Storefront", and then click "Script Manager" in the left navigation panel.
-
In Script Manager, click "Create a Script"

-
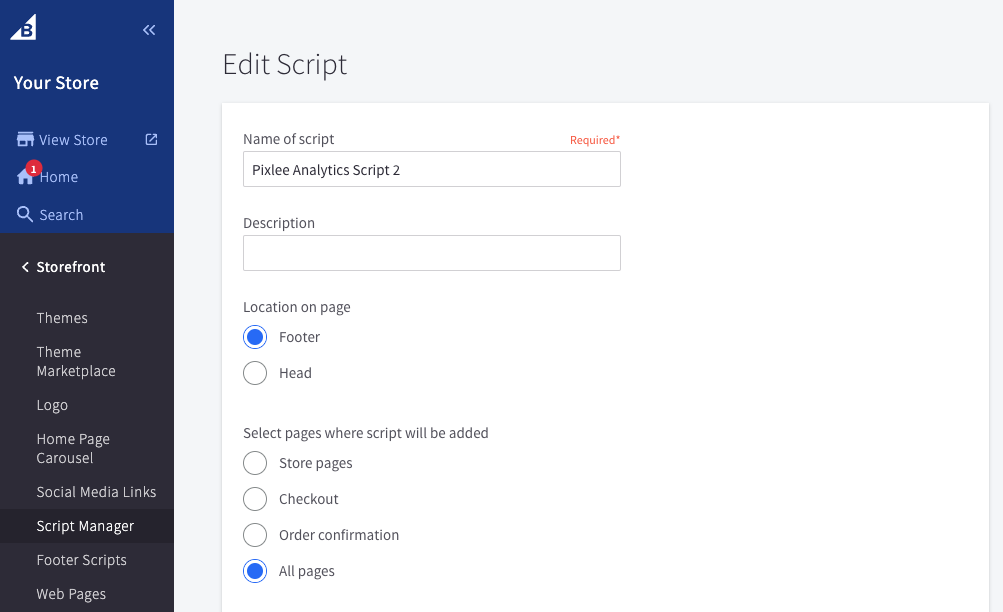
Fill in Create Script form
- Name of script: Pixlee Analytics Script
- Location on page: Footer
- Select pages where script will be added: All pages
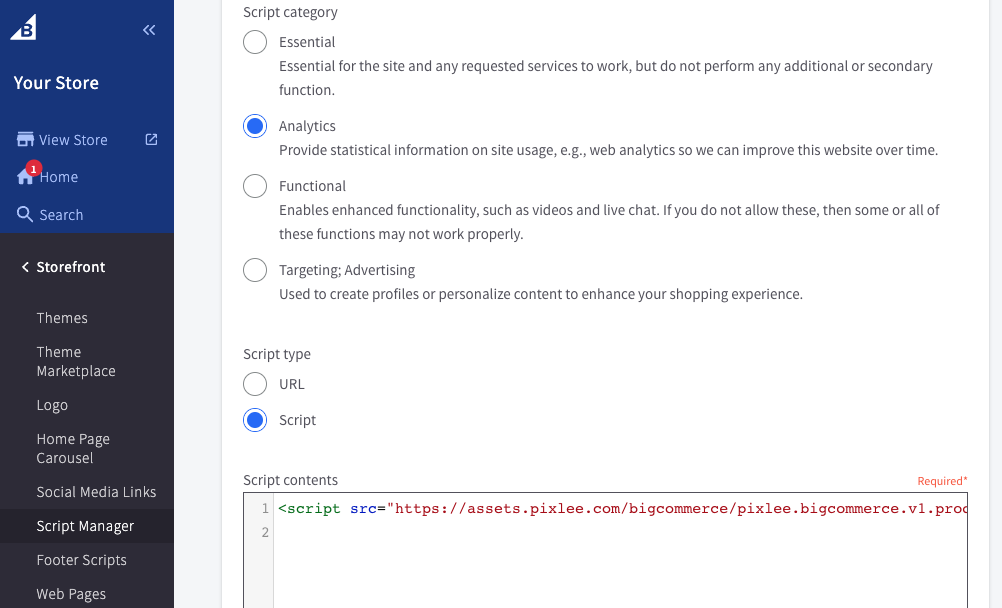
- Script category: Analytics
- Script type: Script
- Script contents:
<script src="https://assets.pixlee.com/bigcommerce/pixlee.bigcommerce.v1.prod.js"></script>
-
Click Save


Conversion Analytics
-
Copy the following line of code
<script src="https://assets.pixlee.com/bigcommerce/pixlee.bigcommerce.v1.prod.js" order-id="%%ORDER_ID%%"></script> -
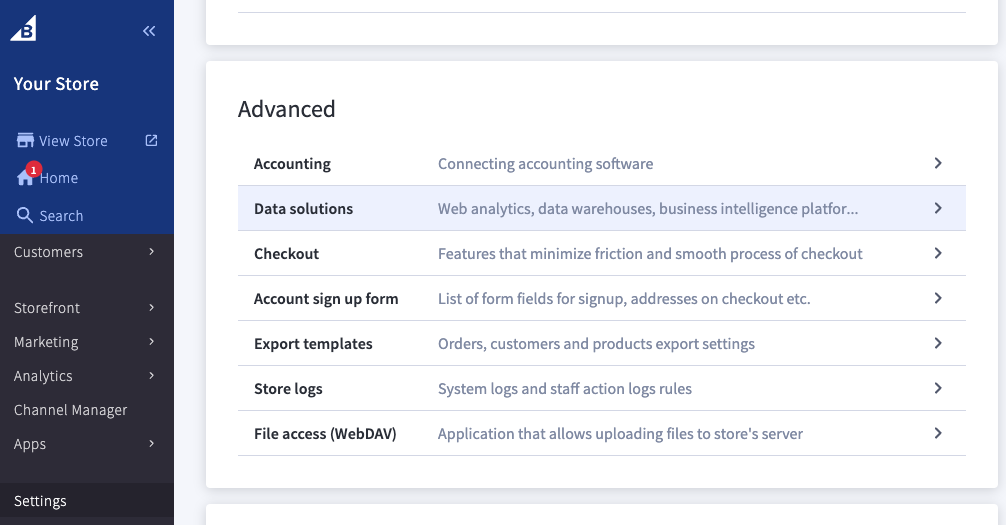
In your BigCommerce store management panel, select "Setting". Scroll down to "Advanced" and click "Data solutions". BigCommerce Affiliate Conversion Tracking

-
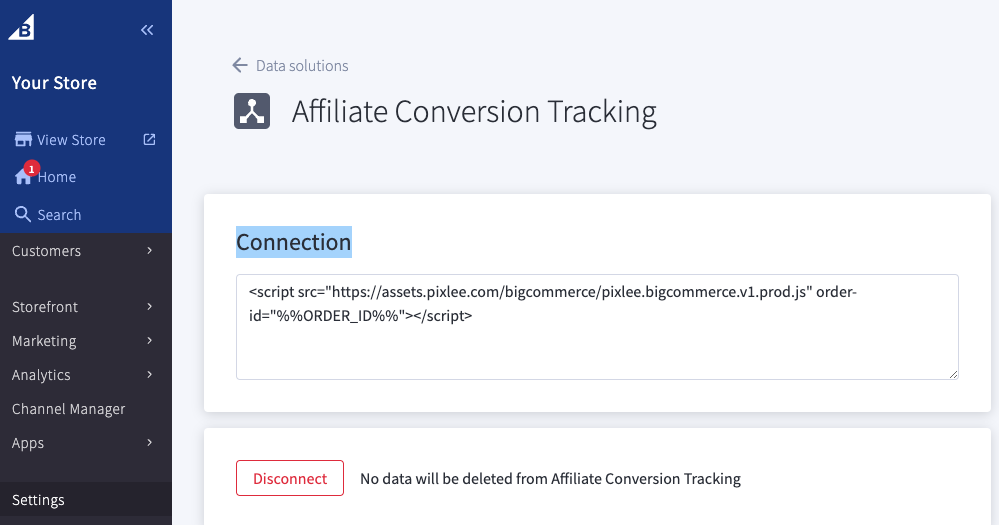
Under "Web analytics", click "Affiliate Conversion Tracking".

-
Paste the previously copied text in the input field under "Conversion Tracking Code"

-
Click Save. You might get a warning saying that the embed code is missing the order's total amount. Don't worry about that. Click OK.
Embedding a PDP Widget on your Product Page
Assuming that all of your products are in sync with Pixlee, you can embed a PDP Widget on your product page by doing the following.
- Go to http://pixlee.com, log in, and navigate to the Publish tab.
(Alternatively, point your browser to https://app.pixlee.com/app#publish while logged in).
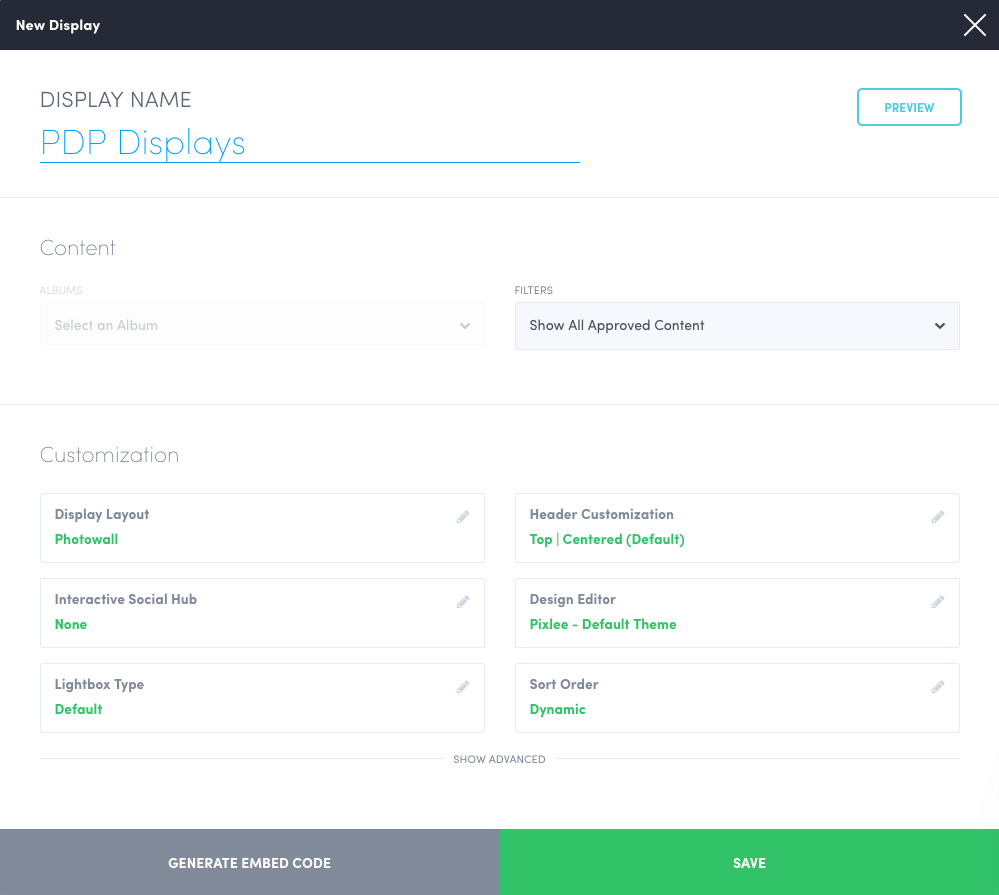
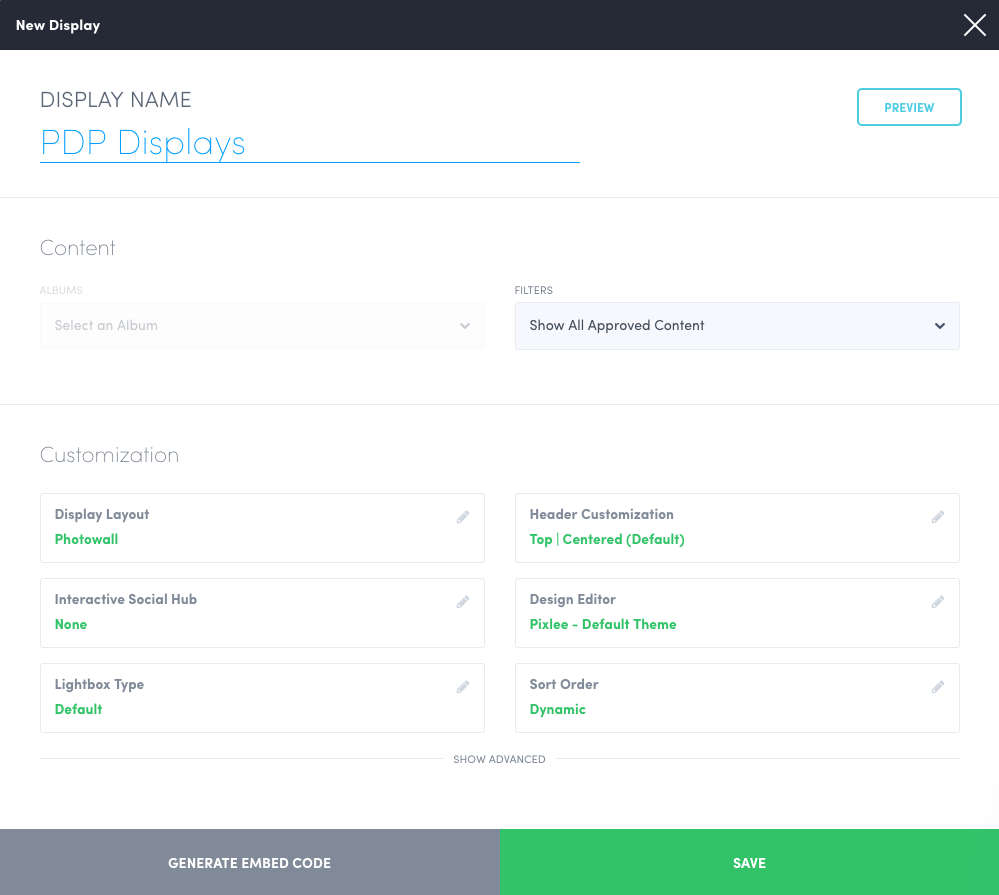
- Click the "Install Product Displays" and it should present you with a lightbox that looks like following.

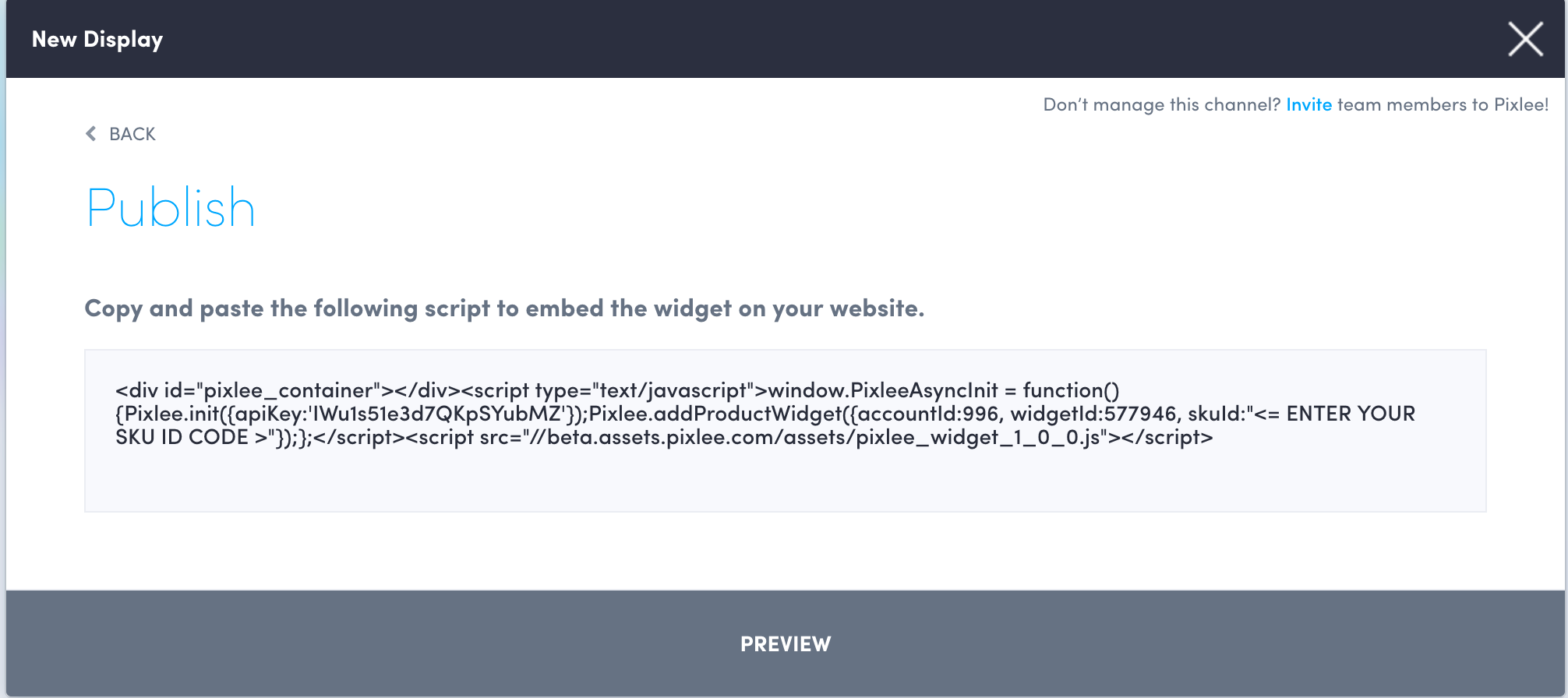
- Customize the widget as you wish. At the end, press the "Generate Embed Code" button and you'll be presented with an embed code. Note - We recommend that you leave the "Load Priority" setting to "Low priority" when customizing.

We'll need to make a small modification to this code to adapt it to the BigCommerce environment.
Get rid of the 'skuId' property that is being passed to the Pixlee.addProductWidget function and replace it with a property called 'ecomm_platform', value must be equal to 'bigcommerce'. In other words, replace
skuId:"<= ENTER YOUR SKU ID CODE >"with
'ecomm_platform': 'bigcommerce'The resulting snippet should look like
<div id="pixlee_container"></div><script type="text/javascript">window.PixleeAsyncInit = function() {Pixlee.init({apiKey:"<YOUR API KEY>"});Pixlee.addProductWidget({ecomm_platform:"bigcommerce",widgetId:<YOUR WIDGET_ID>,accountId:<YOUR ACCOUNT ID>});};</script><script src="//assets.pxlecdn.com/assets/pixlee_widget_1_0_0.js"></script>Copy this snippet, you'll need to paste it in your product page template later.
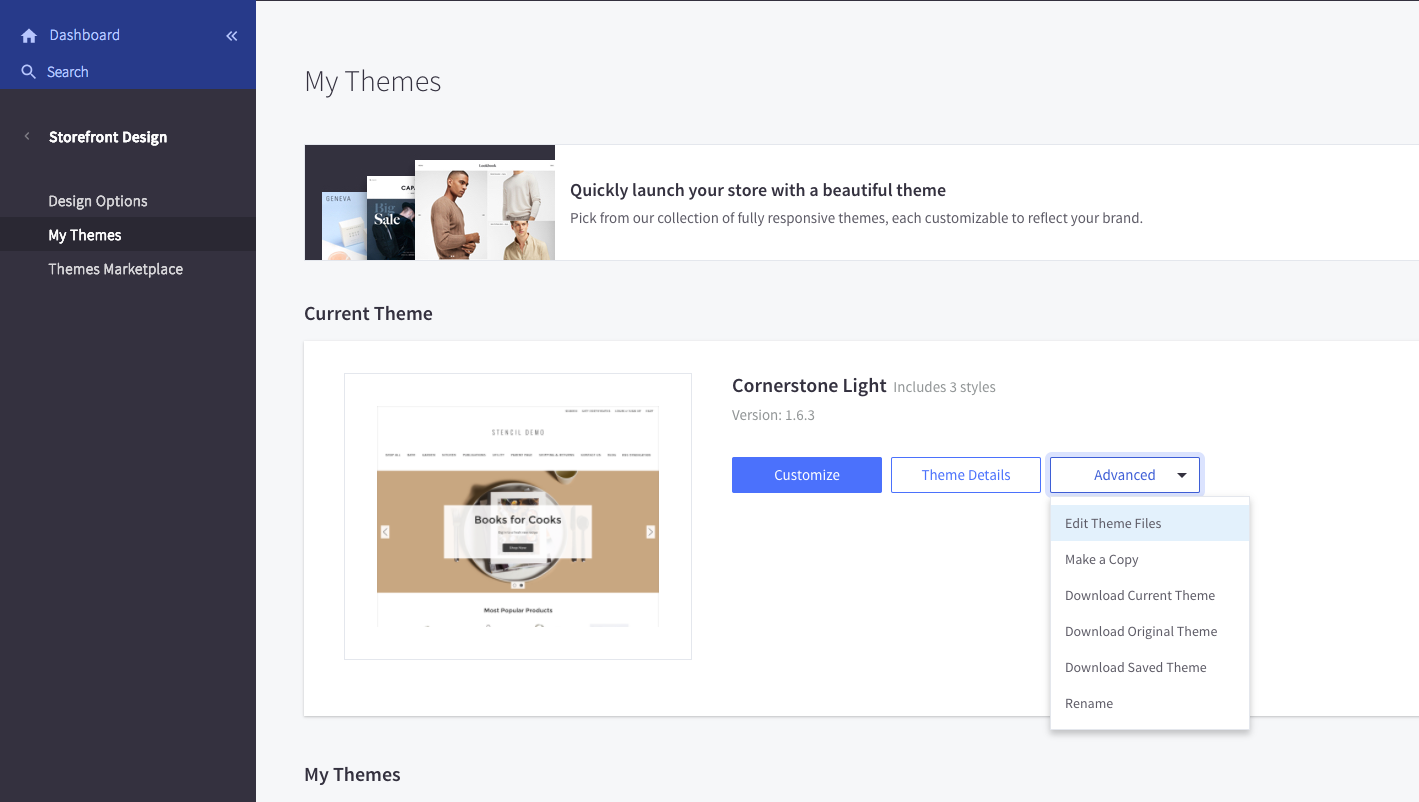
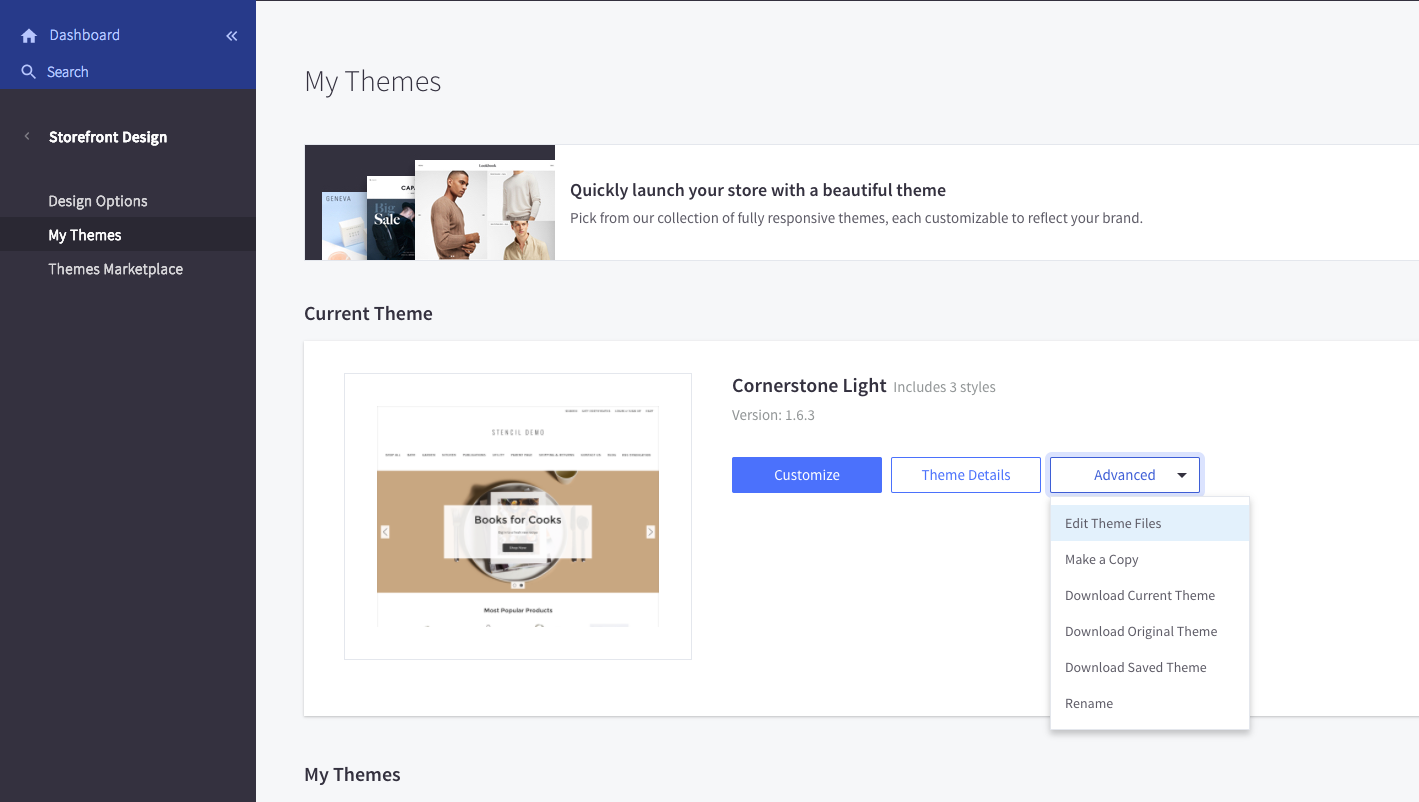
- Log in to your BigCommerce store admin panel and click on Storefront on the left navigation panel. Click on My Themes in the submenu.
- On the right panel, under the Current Theme section. Click on the Advanced drop down menu and then select Edit Theme Files option.

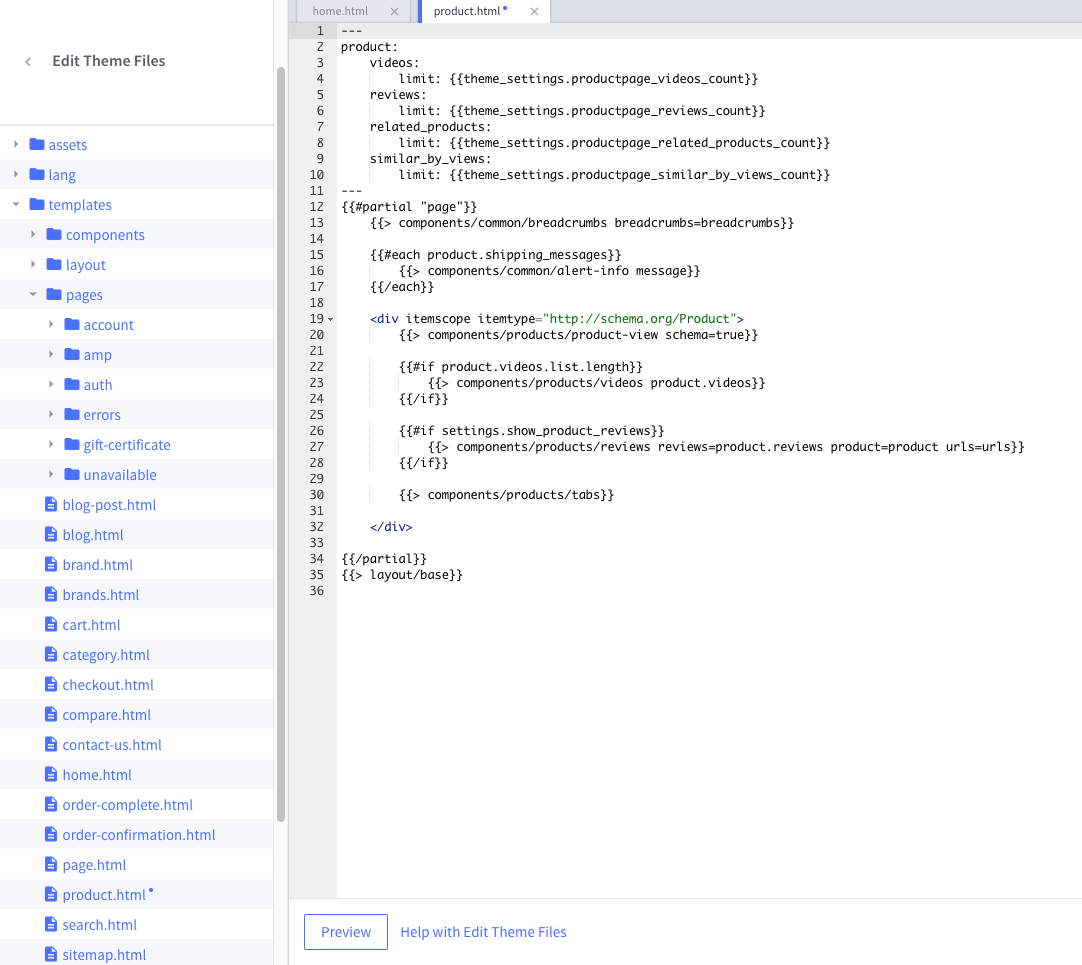
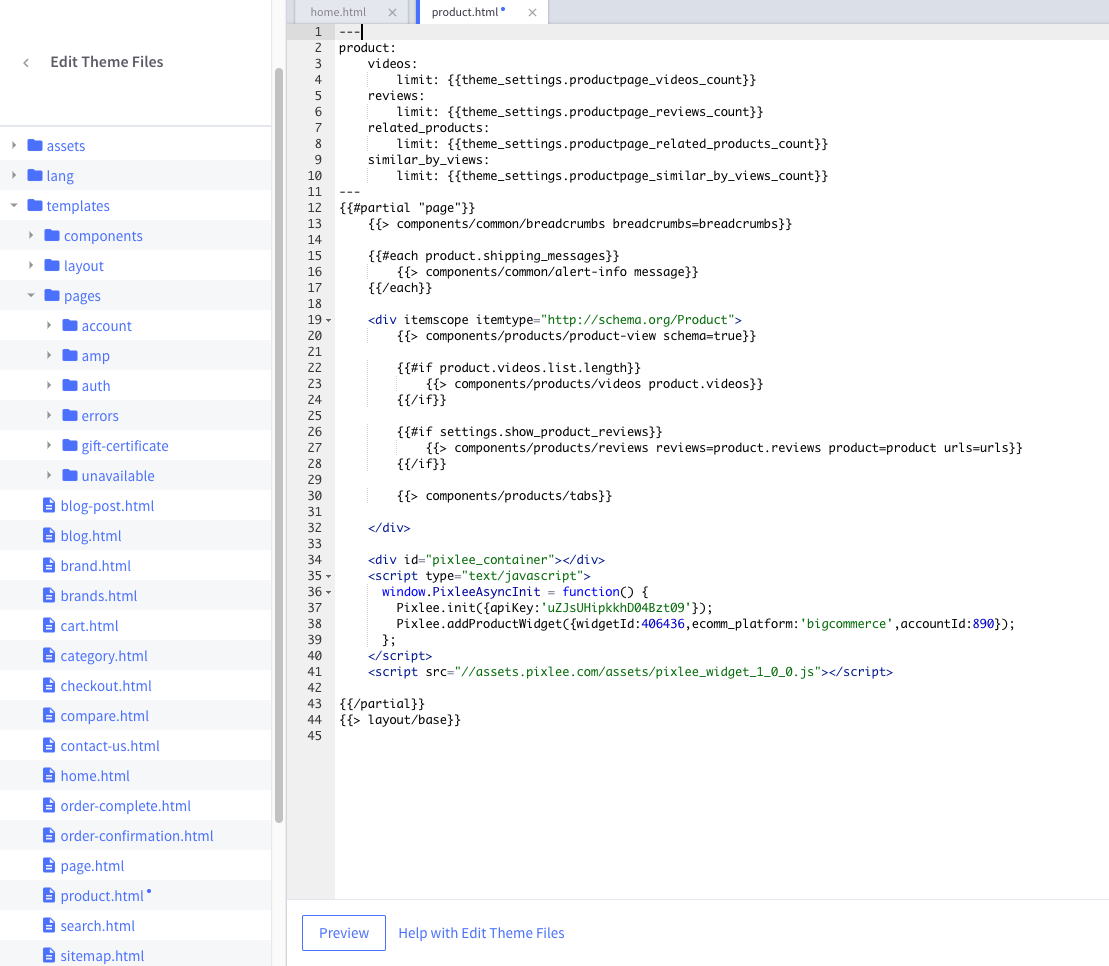
- Theme editor should open in a new page. On the left navigation panel, navigate to templates and then pages. Under pages select product.html.

- This template is the HTML template of your product page. Paste in the snippet that you constructed in Step 3 where you'd like to position the widget in your page.

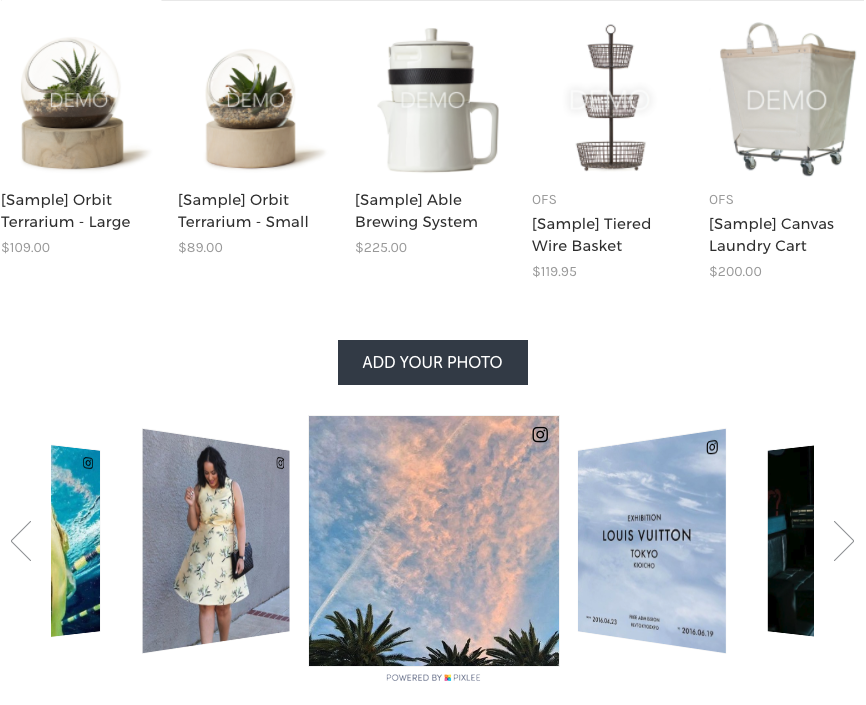
- After pasting the snippet, click Save & apply file. That's it! The PDP Widget should now appear on your product page.

Embedding a Category Widget on your Category Page
Assuming that all of your products are in sync with Pixlee, you can also embed a Category Widget on your category page by doing the following.
- Go to http://pixlee.com, log in, and navigate to the Publish tab.
(Alternatively, point your browser to https://app.pixlee.com/app#publish while logged in).
- Click the "Install Product Displays" and it should present you with a lightbox that looks like following.

- Customize the widget as you wish. At the end, press the "Generate Embed Code" button and you'll be presented with an embed code. Note - We recommend that you leave the "Load Priority" setting to "Low priority" when customizing.
We'll need to make a small modification to this code to adapt it to the BigCommerce environment.
Replace the name of the function from Pixlee.addProductWidget to Pixlee.addCategoryWidget
Get rid of the 'skuId' property that is being passed to the Pixlee.addProductWidget function and replace it with a property called 'ecomm_platform', value must be equal to 'bigcommerce'. In other words, replace
skuId:"<= ENTER YOUR SKU ID CODE >"with
'ecomm_platform': 'bigcommerce'The resulting snippet should look like
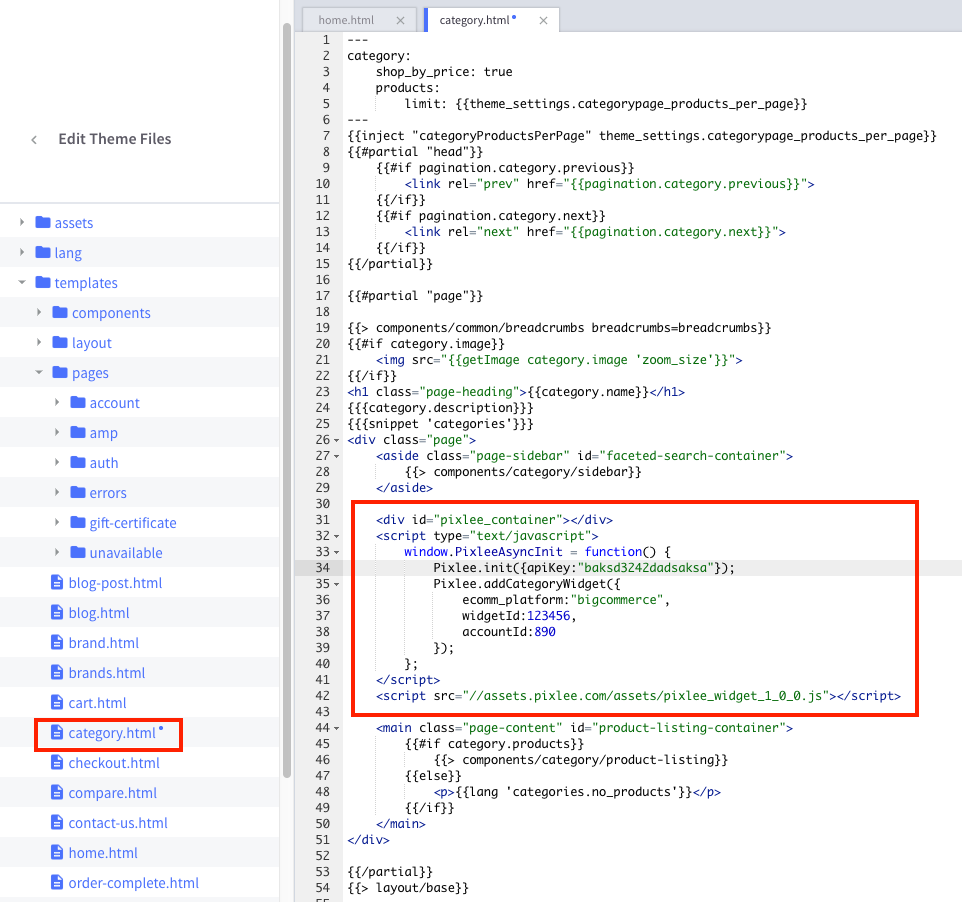
<div id="pixlee_container"></div><script type="text/javascript">window.PixleeAsyncInit = function() {Pixlee.init({apiKey:"<YOUR API KEY>"});Pixlee.addCategoryWidget({ecomm_platform:"bigcommerce",widgetId:<YOUR WIDGET_ID>,accountId:<YOUR ACCOUNT ID>});};</script><script src="//assets.pxlecdn.com/assets/pixlee_widget_1_0_0.js"></script>Copy this snippet, you'll need to paste it in your product page template later.
- Log in to your BigCommerce store admin panel and click on Storefront on the left navigation panel. Click on My Themes in the submenu.
- On the right panel, under the Current Theme section. Click on the Advanced drop down menu and then select Edit Theme Files option.

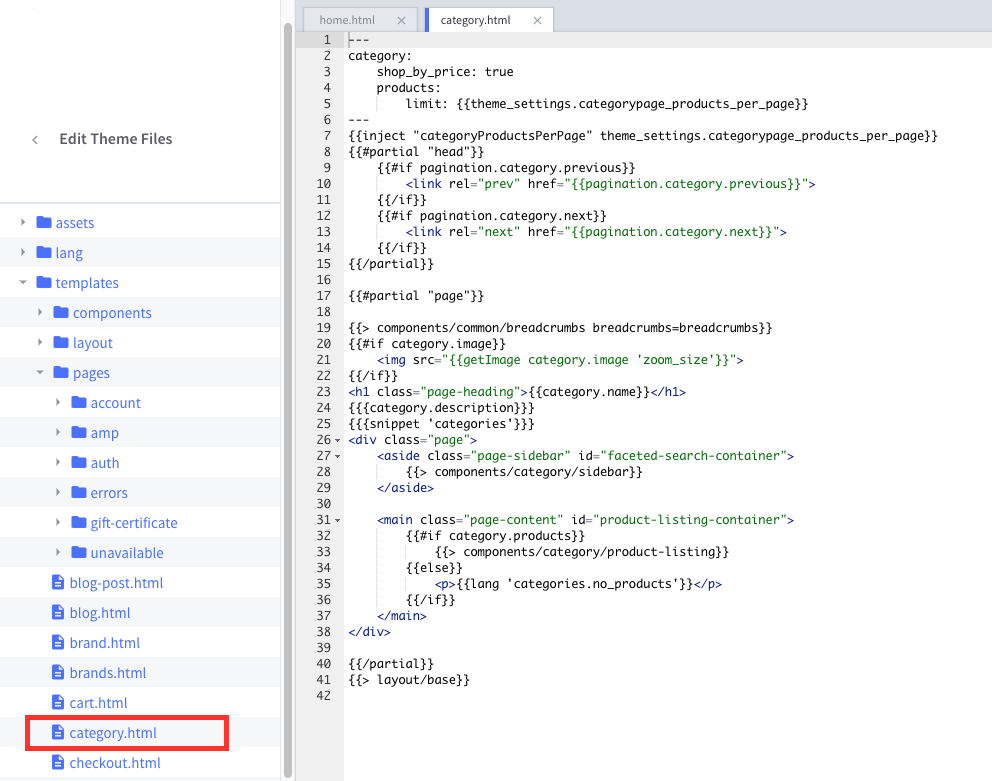
- Theme editor should open in a new page. On the left navigation panel, navigate to templates and then pages. Under pages select category.html.

- This template is the HTML template of your category page. Paste in the snippet that you constructed in Step 3 where you'd like to position the the widget in your page.

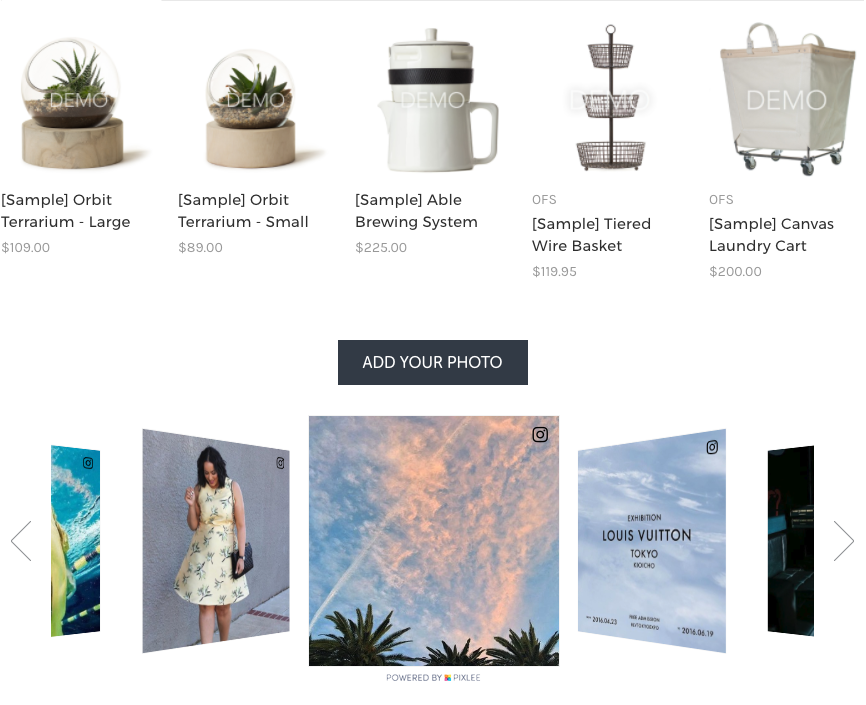
- After pasting the snippet, click Save & apply file. Thats it! The Category Widget should now appear on your product page.

Updated 3 months ago
