Custom Shopping Cart (Deploying Widgets)
Have a custom-built shopping cart or something we don't have an existing integration for? No Problem, this guide will help make sure you're able to deploy Pixlee widgets to your site.
Mass Deploying Widgets on Product Description Pages (PDPs)
Pixlee allows you to easily add widgets on all product pages without having to manually add widget code to each new product page. That way, all you need to do is tag the content with appropriate products and widgets would automatically appear on the relevant product pages on your website.
Assuming that all of your products are in sync with Pixlee, you can embed a PDP Widget on your product page by doing the following.
- Go to https://www.pixlee.com, log in, and navigate to the Publish tab.
(Alternatively, point your browser to https://app.pixlee.com/app#publish while logged in).
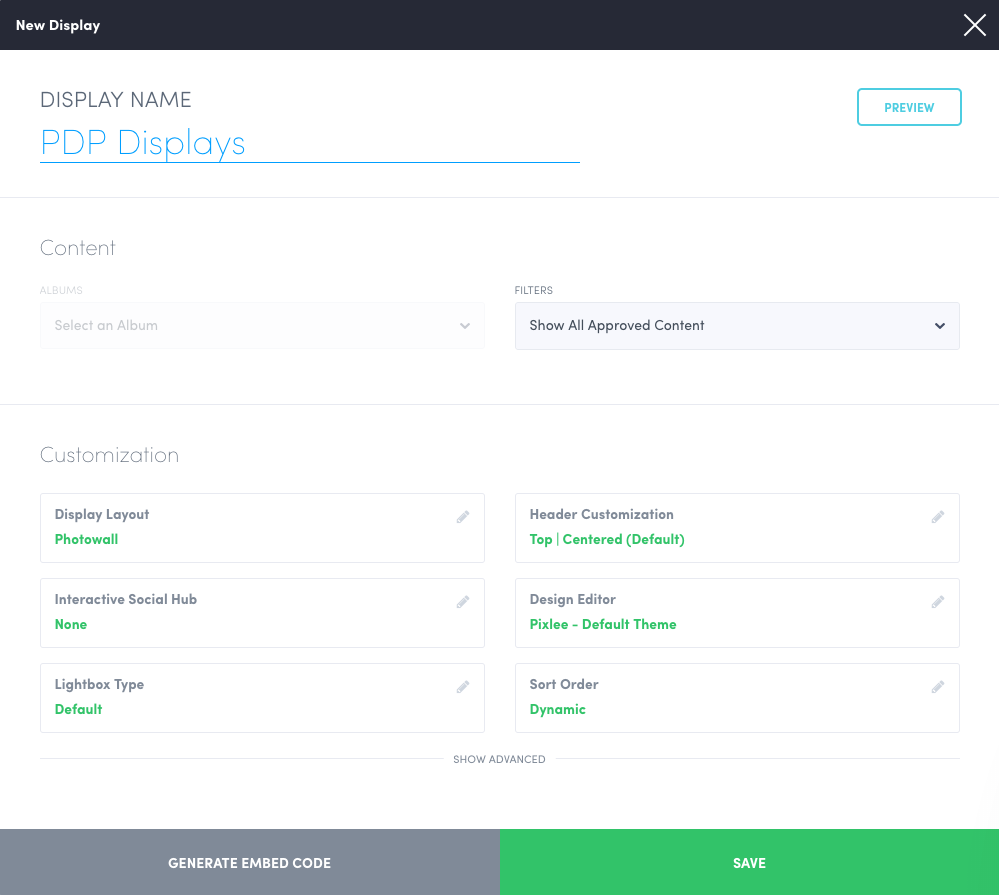
- Click the "Install Product Displays" and it should present you with a lightbox that looks like following.

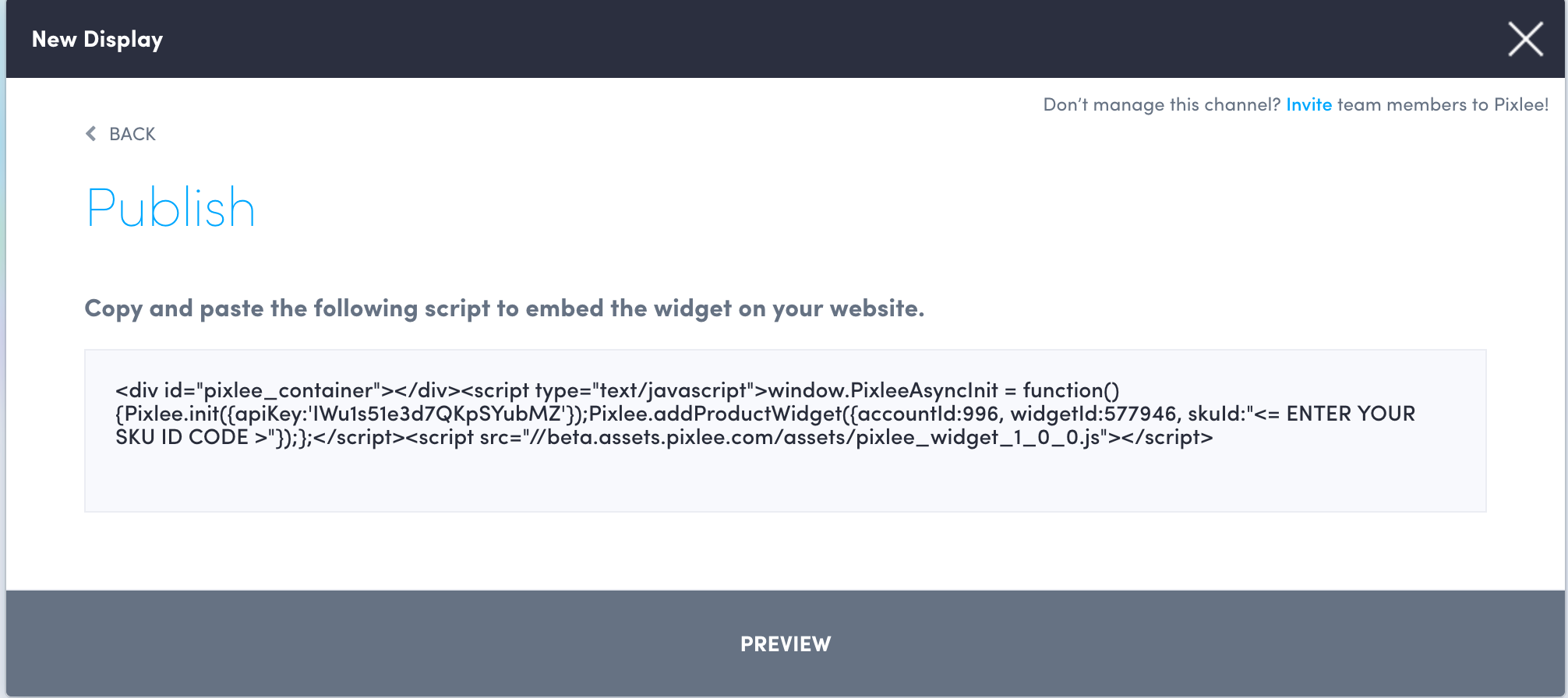
- Customize the widget as you wish. In the end, press the "Generate Embed Code" button and you'll be presented with an embed code.

Copy the snippet of code and paste it inside your product template page. You can place it anywhere on the template depending on your styling preferences.
-
You'll need to setup your templating engine in a way that the
<= ENTER YOUR SKU ID CODE>gets replaced by the SKU of the product on the page. -
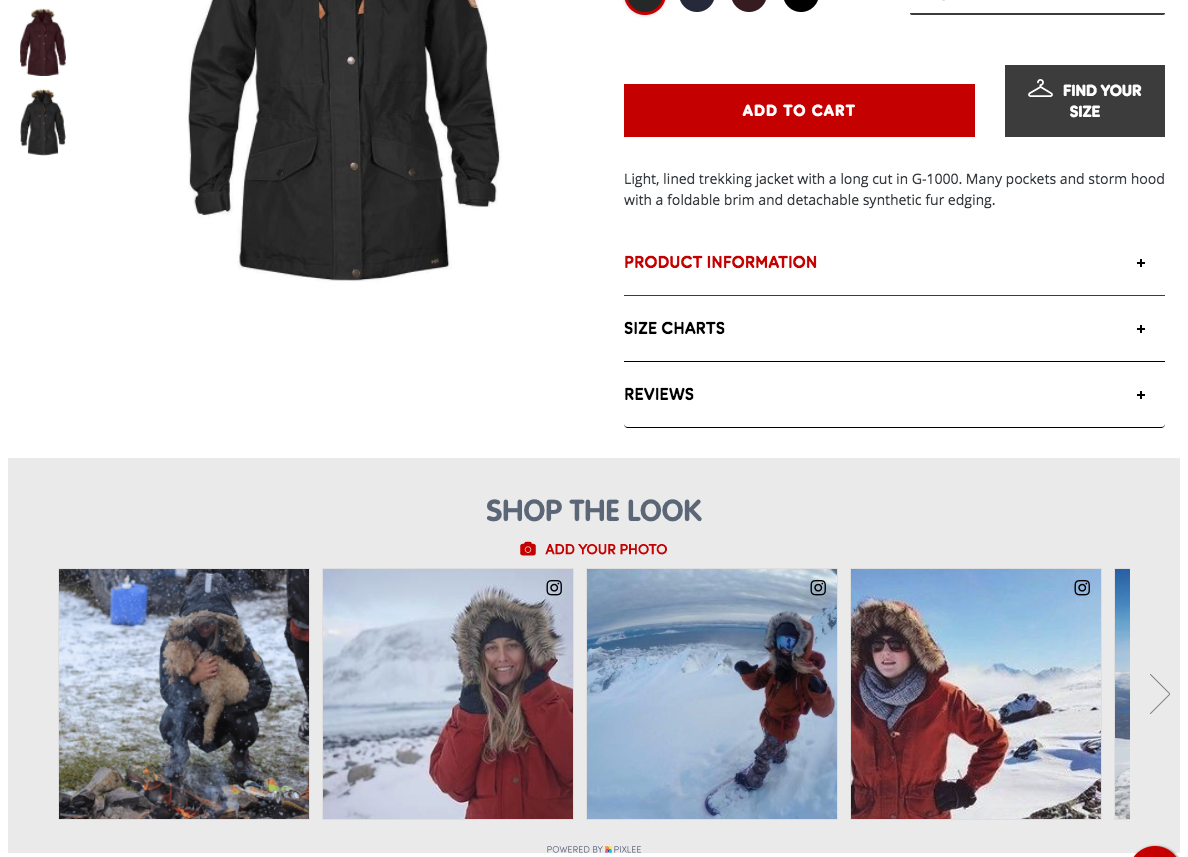
If everything was done correctly, the product pages that have UGC photos tagged will have Pixlee widgets on them.

NOTE: If there are no images tagged with a product, Pixlee widget would not render and would hide itself on the specific page.
Mass Deploying Widgets on Category Description Pages (CDPs)
The basics of CDP deployment are nearly identical to PDP deployments. In the simplest explanation, you can take the PDP code generated above, replace addProductWidget with addCategoryWidget, and the skuID with one of the following:
-
categoryName: using the name of the category (i.e. "Greeting Cards") .
-
categoryByUrl: using the URL of the existing page to find the category.
-
categoryId: using an ID for the category accessible from the CDP page.
In each case, you are responsible for:
-
Providing the variable into the field, meaning it must be able to be generated on the CDP page by you.
-
Providing this category information within the Pixlee product feed, and informing us of your intent to create CDPs via that identifier.
Example: if you want to use the categoryName parameter to get the UGC content based on the category name, the resulting widget code would look something like this:
<div id="pixlee_container"></div>
<script type="text/javascript">
window.PixleeAsyncInit = function() {
Pixlee.init({apiKey:'QW8va8h8XLqTrwrrq4So'});
Pixlee.addCategoryWidget({accountId:1518, widgetId:4147979, categoryName:"<= ENTER CATEGORY NAME >"});};
</script>
<script src="https://assets.pxlecdn.com/assets/pixlee_widget_1_0_0.js"></script>Updated 2 months ago
